hexo搭建个人博客(二)
1. 寻找合适的主题
- hexo主题官网地址:https://hexo.io/themes/
- 有的主题是添加了个人域名,可以在网页底端查看主题
2. 安装主题并渲染插件
- 在themes文件夹下打开git Bash终端,输入 git clone xxx主题链接
- 博主是选用了hexo-theme-BlueLake主题,输入git clone https://github.com/chaooo/hexo-theme-BlueLake.git themes/hexo-theme-BlueLake ,如下图所示:

- 命令成功之后,会发现在根目录的/themes目录下发现hexo-theme-BlueLake文件夹。
- npm install hexo-renderer-jade@0.3.0 --save
- npm install hexo-renderer-stylus --save
3. 启用
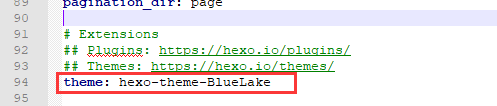
- 在/Blog/_config.yml 文件中修改theme选项:
- theme: hexo-theme-BlueLake # 注意,冒号后面有空格

- 可以先在本地看一下效果
- hexo g # 生成文件
- hexo s
- 浏览器访问localhost:4000,查看效果
- 也可以直接部署主题到github
- hexo clean # 清空缓存。很实用,建议每次都清空缓存
- hexo d -g
- 访问自己的github博客地址,查看效果。
4. 问题集锦
hexo博客加载慢: 2018-06-07 09 : 36
分析:
昨天下午打开我的hexo博客,忽然发现加载很慢,而且hexo s测试的时候也是很慢,打开github官网很快,所以否定了github的因素。
更换到了原始主题,加载也很快,所以我觉得应该是blueLake主题的原因吧。
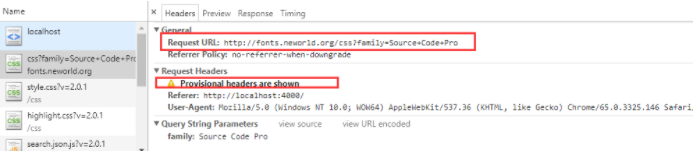
打开浏览器发现:

这个链接请求 占用了1分多钟而且还没有结束,页面一直在显示加载,不过,我有的时候点取消加载,页面也能跳转到我的目标页面,
解决办法:
打开
主题/layout/base.jade第28行,将fonts.neworld.org替换为fonts.css.network,保存,执行1
2hexo clean # 清除缓存
hexo d -g # 生成文件并部署hexo:TypeError: Cannot set property ‘lastIndex’ of undefined

解决办法:
打开hexo的_config.yml,把auto_detect设置为false,即可解决。
Template render error
问题描述:
在使用
hexo g生成文章的时候,hexo报错
问题原因:
当文章中有
}}时,且这两个括号未被代码块包含,解析会出问题解决办法:
1
2
3{% raw %}
含有双大括号的内容
{% endraw %}
参考资料:
- windows版本markdown一键贴图工具(适用2.x及以上版本):https://jverson.com/2017/05/28/qiniu-image-v2/
- 主题详细配置:http://chaoo.oschina.io/2016/12/29/BlueLake%E5%8D%9A%E5%AE%A2%E4%B8%BB%E9%A2%98%E7%9A%84%E8%AF%A6%E7%BB%86%E9%85%8D%E7%BD%AE.html
点关注,不迷路
好了各位,以上就是这篇文章的全部内容了,能看到这里的人呀,都是人才。
白嫖不好,创作不易。各位的支持和认可,就是我创作的最大动力,我们下篇文章见!
如果本篇博客有任何错误,请批评指教,不胜感激 !
原文作者: create17
原文链接: https://841809077.github.io/2018/05/26/BlueLake 博客主题/hexo搭建个人博客(二).html
版权声明: 转载请注明出处(码字不易,请保留作者署名及链接,谢谢配合!)